Increase space between Posts in Posts Gallery module
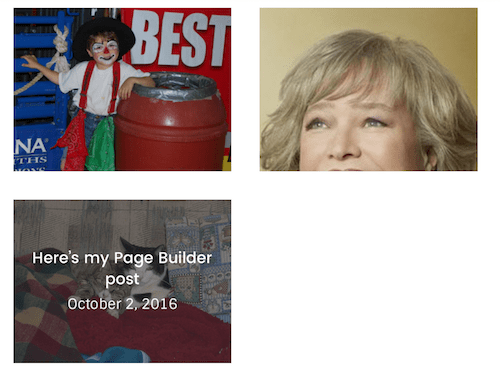
When you choose the Gallery layout style in the Posts module, by default there is no space between the featured images for each Post in the gallery, such as in the following screenshot.

You can use the following CSS rule to increase spacing between the featured images in the display:
.fl-post-gallery-post {
margin: 20px;
}
Increasing to a 20px margin separates the space between images as shown in the following screenshot. You can see that the increased margins can also lead to different break points in the rows.